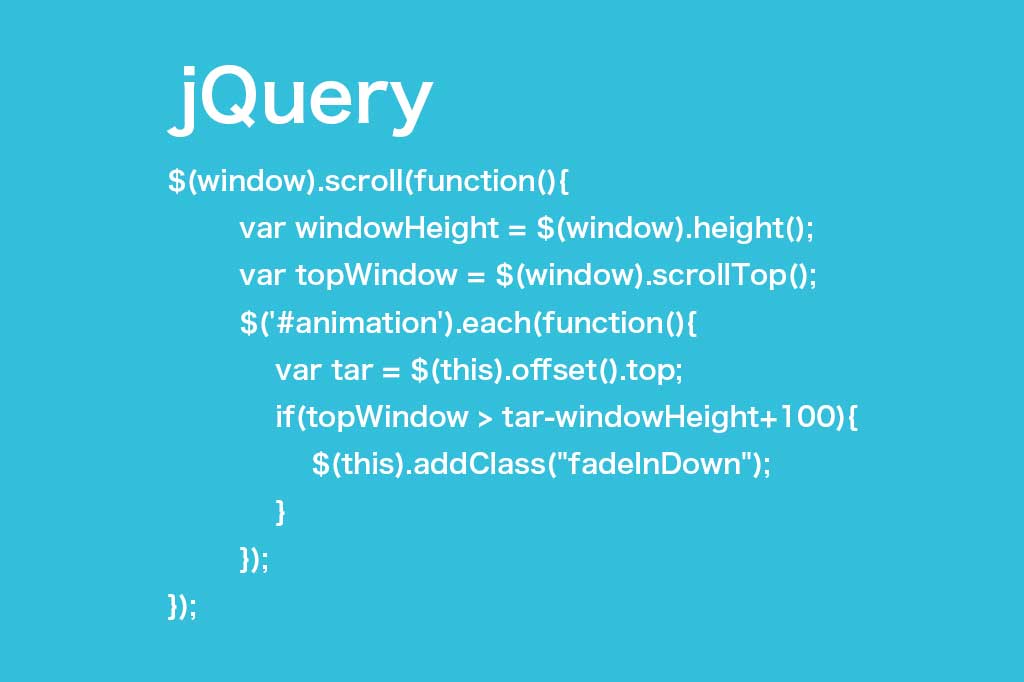
1文字ずつ右から現れる テキスト Jquery

シェイプの最初のx値 let x 続きを読む.
1文字ずつ右から現れる テキスト jquery. Bootstrapjsはjqueryを利用しているためjqueryファイルもダウンロードしておきます 下記からjqueryの公式サイトにアクセスします Downloading jQuery. Apple pay iphone x. 右に少しずつ移動する 左から右に少しずつ移動するモーションのコードは次のように記述できます x軸方向への移動 シェイプの半径 const radius 40.
Au URBANO V01の強制初期化をしたいです - 過去に母が 究極スタンド大全 ジョジョの奇妙な冒険スタンド解説. 道草みちくさ - 人生も山も道草を喰い.
Source : pinterest.com